Outro dia zepeando pelo twitter me deparei com um post bem explicadinho da Letícia sobre como criar uma página no github para o seu perfil. O passo a passo vale a pena conferir pelo post aqui vou apenas compartilhar minha experiencia durante o processo. Primeiro item que criei foi a imagem da capa eu quis adicionar itens que tem a ver comigo e coisas que gosto, também coloquei referencias para itens relacionados ao meu trabalho e minhas redes sociais.
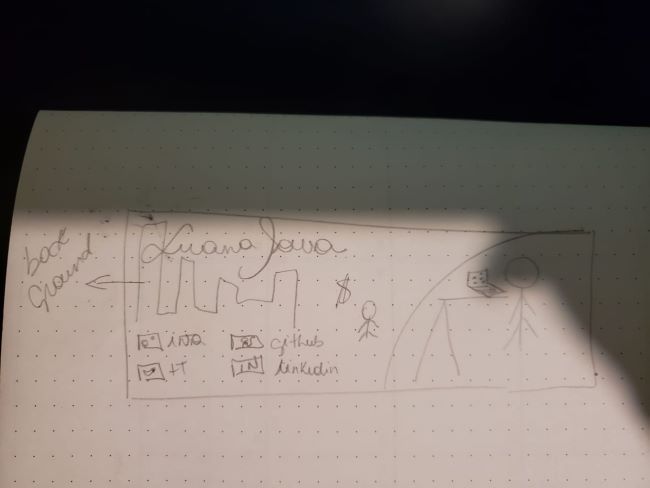
Eu tive um pouco de dificuldade de desenhar o que tinha em mente e o me ajudou foi fazer um rascunho (no papel mesmo) até o desenho ficar do jeito que eu queria:

Depois eu usei o canva para fazer a versão final da “arte”
- Adicionei um fundo azul pra começar;
- Comecei a criar o meu personagem, queria alguém que parecesse comigo e criei em blush na categoria brainstorming
![]()
- Ai, trabalhei nessa imagem para remover o que eu não queria manter e adicionei na tela elementos visuais, como se fosse uma análise de dados;
- Escolhi uma fonte e escrevi meu nome e dei um efeito de sombra;
- Adicionei um círculo com gradiente amarelo e branco com a ajuda de uma amiga (obrigada Sheyla, se você não tem essa amiga, pode tentar criar usando photoshop e até com os shapes do power point;
- Escrevi meu título mais abaixo de forma mais discreta
- Adicionei alguns icones relacionados à area de dados;
- Adicionei os icones de redes sociais e o meu usuário em cada uma delas;
Este foi o resultado final:

Adicionei os paineis interativos e as visitas com os códigos compartilhados pela Letícia no post e ficaram assim:


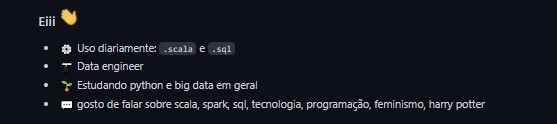
Adicionei um texto de boas vindas e apresentação:

E Finalizei com meus contatos:

Gostou? Deixa seu comentário! Até a próxima!
